本マニュアルは、Windows10のPC環境で、ブラウザはWindowsEdgeおよびGoogleCromeの画面表示で記載してます。 androidまたはiphoneなどの操作手順は記載してません。設定する項目は同様です、それぞれの画面に沿って操作して下さい。
WordPress投稿操作マニュアル
ブログサイト「御和食みうら」へ投稿される方は、操作手順をご確認してください。
本マニュアルは、Windows10のPC環境で、ブラウザはWindowsEdgeおよびGoogleCromeの画面表示で記載してます。 androidまたはiphoneなどの操作手順は記載してません。設定する項目は同様です、それぞれの画面に沿って操作して下さい。
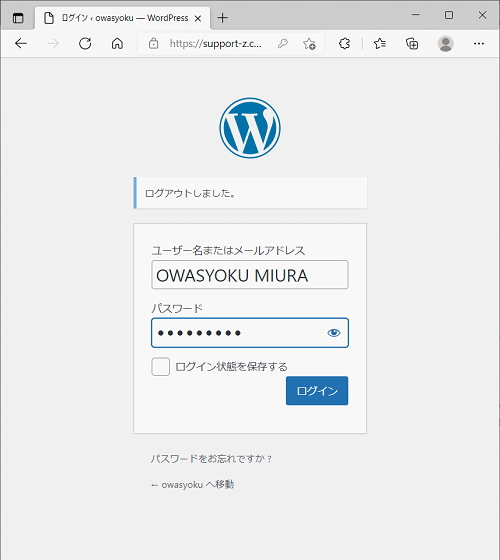
ログイン画面です。ユーザー名とパスワードを入力し、ログインボタンをクリックします。

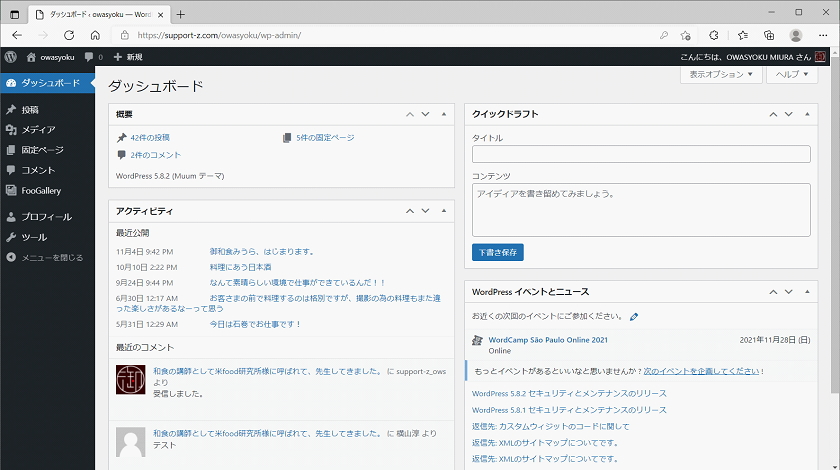
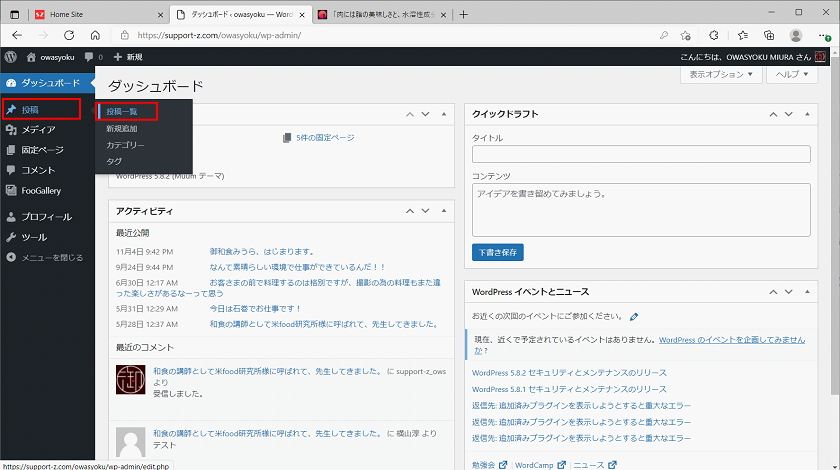
ログイン後、最初に表示される画面です。

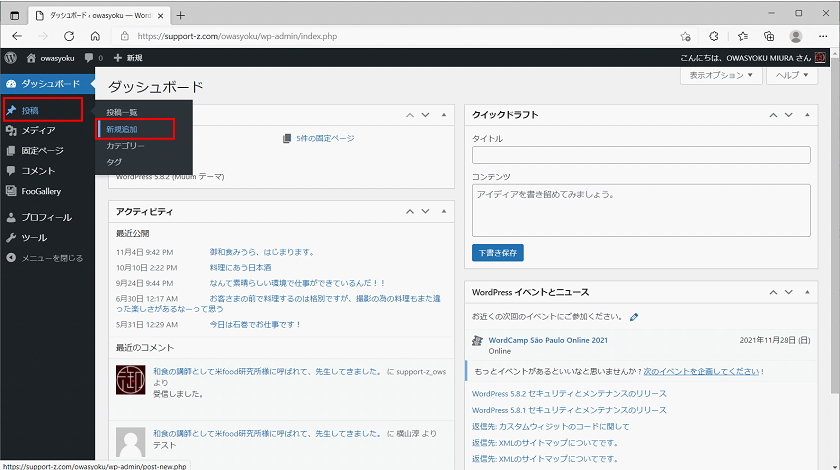
サイドメニューの投稿、新規追加をクリックします。

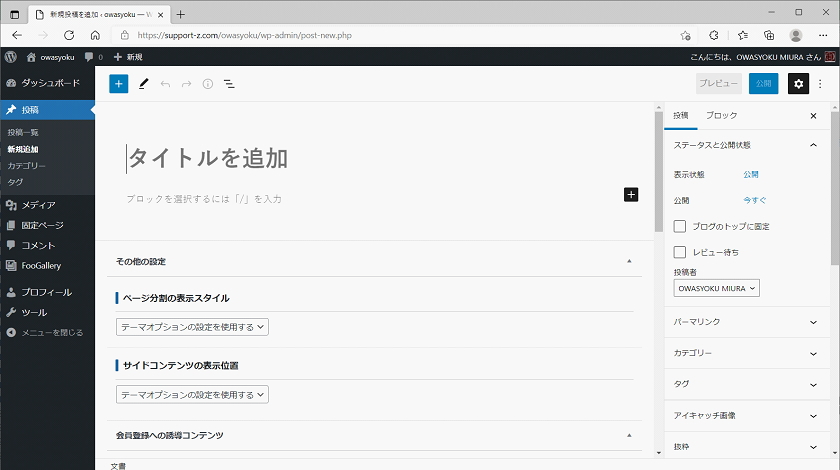
投稿の初期画面です。ここから記事入力を行います。最低限の入力は以下6項目です。
1.タイトル 2.投稿記事 3.公開日時 4.カテゴリー 5.アイキャッチ画像 6.おすすめ記事

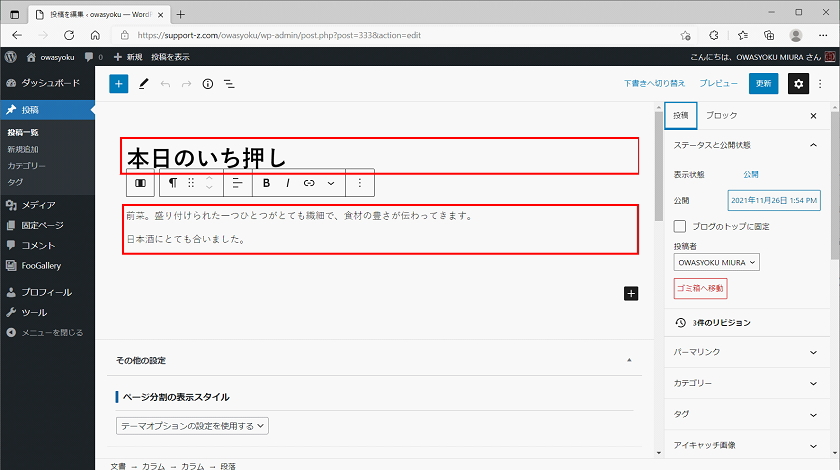
投稿のタイトルと記事を入力します。いづれも文字数の制限はありません。改行はエンターキーで行います。

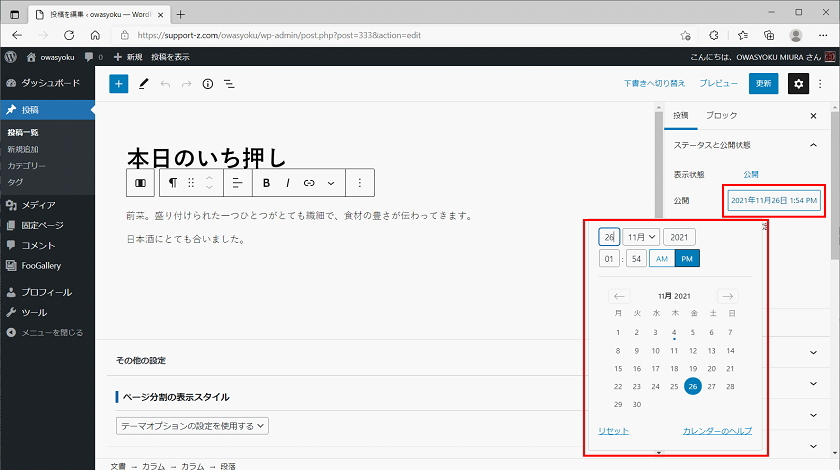
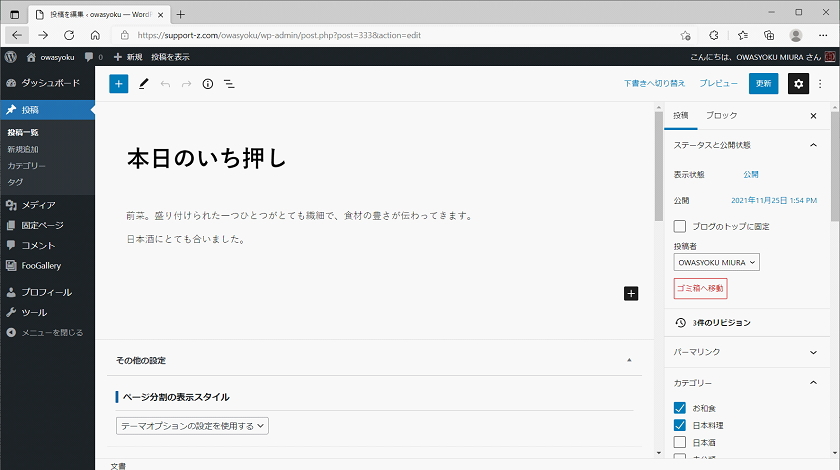
公開日時は現在時間が初期表示されます。この欄をクリックすると、カレンダー入力に表示が変わります。公開したい日付と時間を設定します。

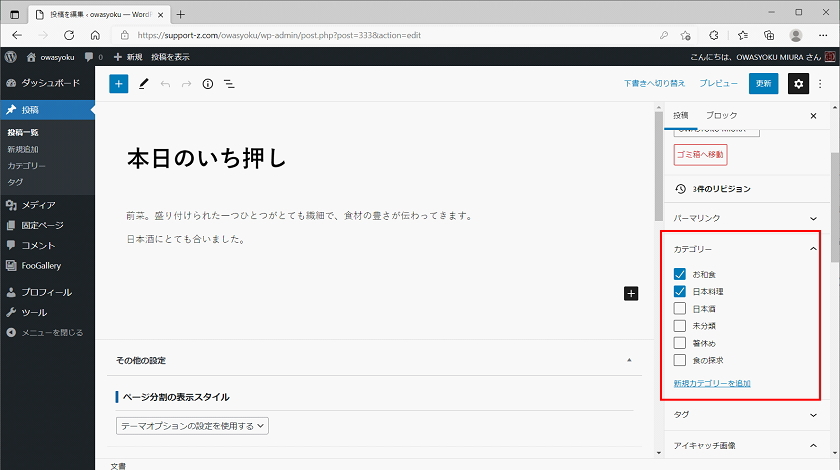
サイドメニューのカテゴリータブをクリックすると、選択画面が表示されます。該当するカテゴリーにチェックします。関連するものを複数チェックして構いません。

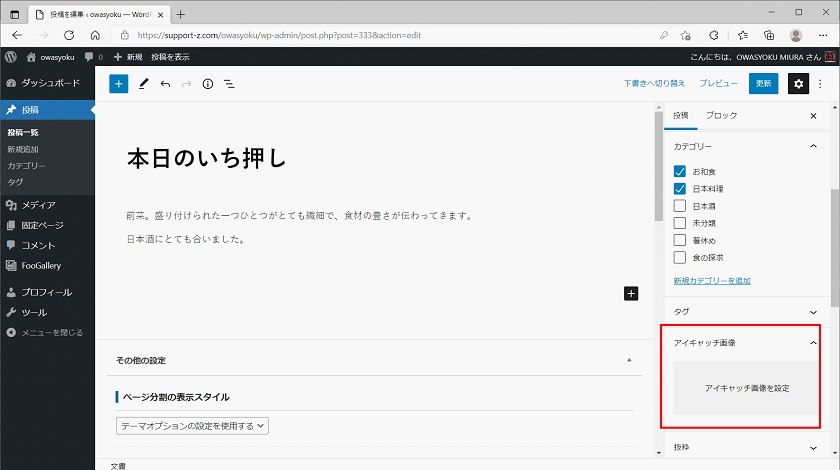
サイドメニューのアイキャッチ画像タブをクリックし、アイキャッチ画像を設定をクリックすると、次ページのアイキャッチ画像アップロードが表示されます。
アイキャッチ画像とは、新着記事一覧・おすすめ記事一覧などのサムネイル(小さく表示された画像)として表示されたり、各記事ページの冒頭(記事タイトルの下)に大きく表示される画像のことです。

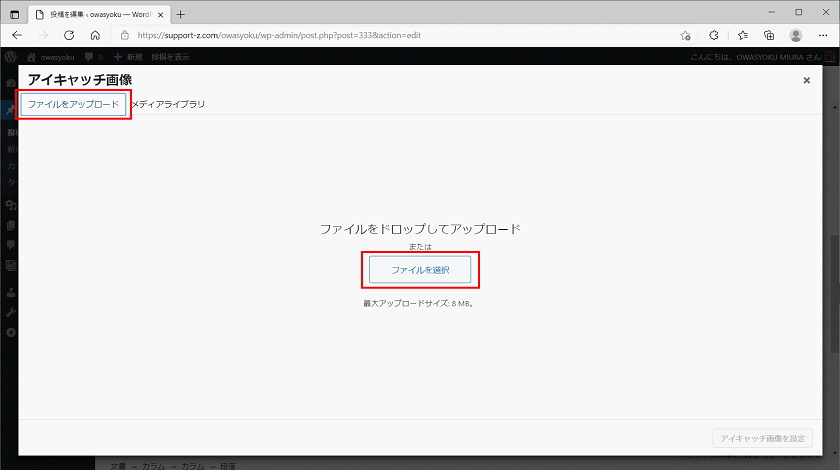
アイキャッチ画像をローカルフォルダから選択しアップロードする例です。画像が複数枚ありギャラリーとして投稿(別に説明します)する場合、まとめてアップロードしておくと良いです。まず、ファイルを選択をクリックします。

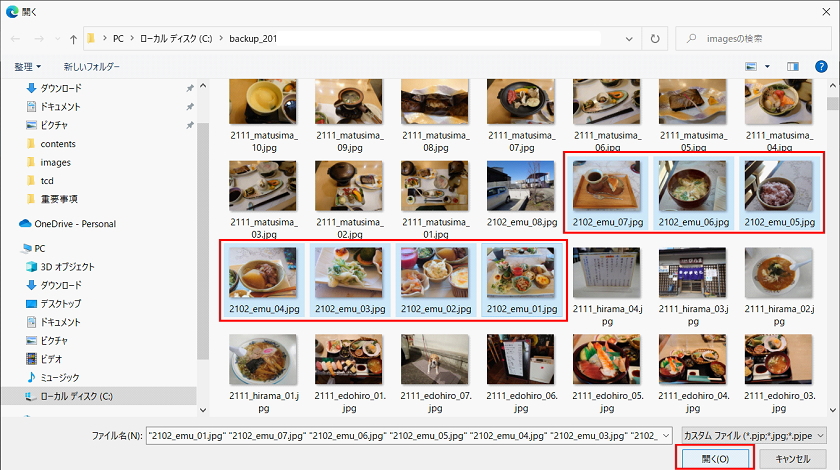
アイキャッチ画像およびギャラリー作成用(複数画像投稿時)にアップロードする画像を選択し、開く(O)をクリックします。

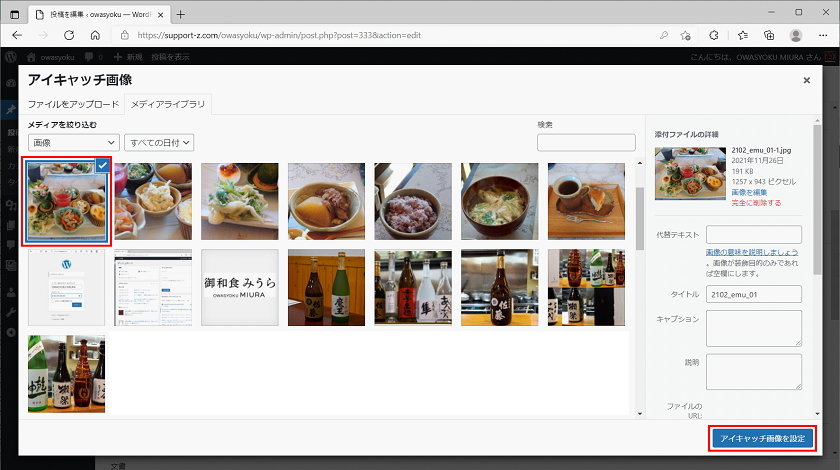
アップロードした画像からアイキャッチ画像にするものを選択(クリック)し、アイキャッチ画像の設定をクリックします。

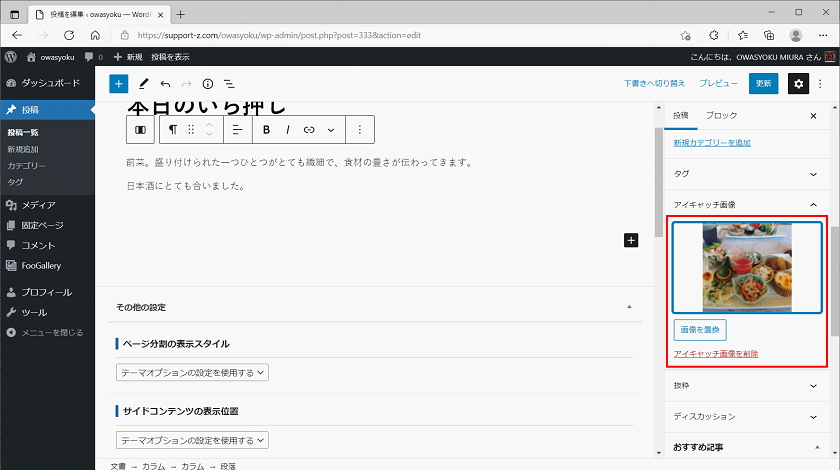
アイキャッチ画像が設定されます。確認し、変更があれば、画像を置換またはアイキャッチ画像を削除の操作を行います。

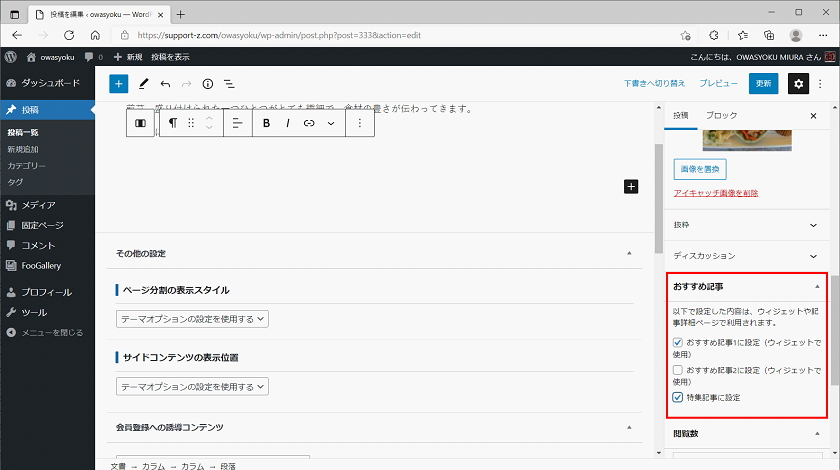
サイドメニューのおすすめ記事タブをクリックすると選択画面が表示されます。該当する区分にチェックします。関連するものを複数チェックして構いません。

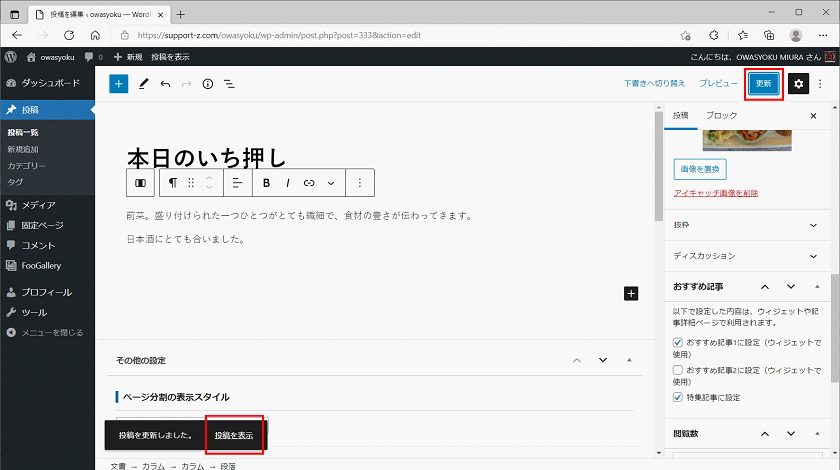
更新ボタンをクリックし投稿記事の更新を行います。投稿を表示をクリックすると投稿内容が表示されます。

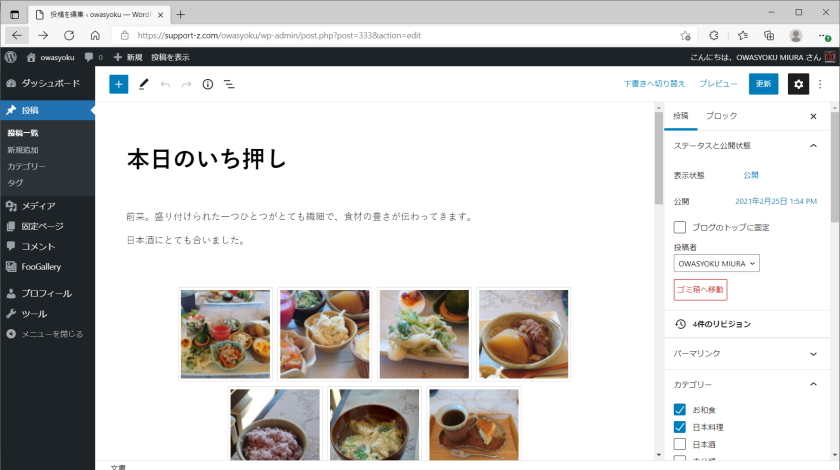
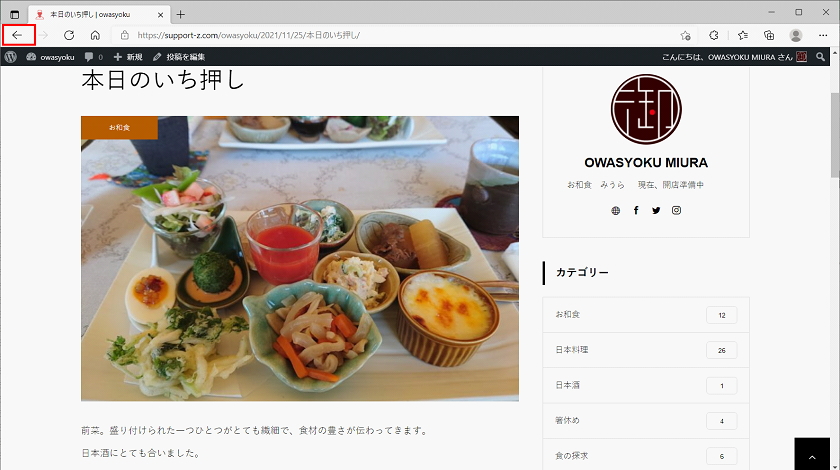
投稿内容が表示されます。確認後、戻るボタンで投稿画面に戻ります。

投稿画面に戻りました。

サイドメニューの投稿、投稿一覧をクリックします。

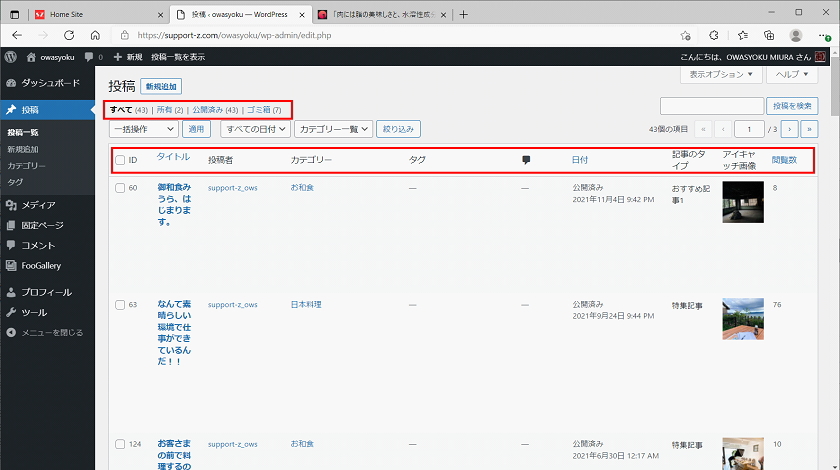
投稿一覧の画面です。上部の投稿件数欄に、すべて(43)は投稿の総数、所有(2)は現在ログインしている投稿者の投稿数、公開済み(43)は公開済みの投稿数、ゴミ箱(7)はゴミ箱にある投稿数が表示されます。件数表示部分をクリックすると、一覧が絞込み表示されます。ゴミ箱から復元することも出来ます。
一覧には、ID、タイトル、投稿者、カテゴリー、タグ、コメント、日付、記事のタイプ、アイキャッチ画像、閲覧数が表示されます。

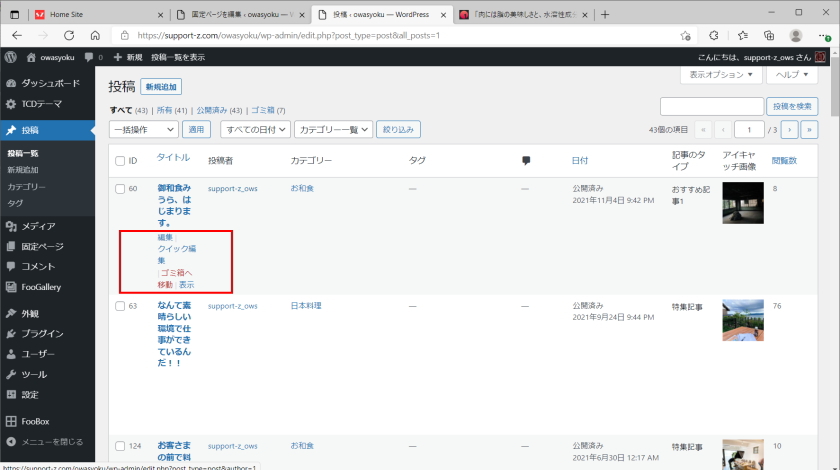
一覧の原稿欄にカーソルを当てると、操作メニューが表示されます。編集、クイック編集、ゴミ箱へ移動、表示の操作選択できます。ゴミ箱へ移動はクリックすると即処理されますので、注意してください。表示をクリックするとブログページが表示され内容確認できます。

編集をクリックすると、上述の04 投稿入力画面が表示されます。
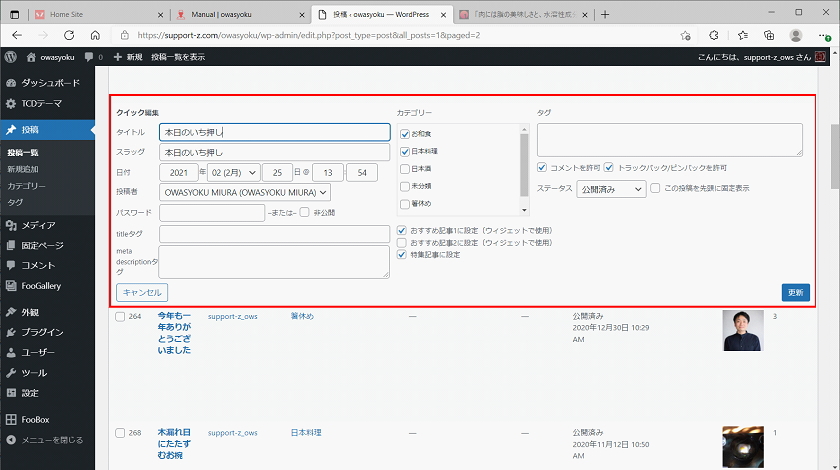
クイック編集をクリックすると、下の画面が表示されます。タイトル、日付、投稿者、カテゴリー、おすすめ記事の修正ができます。投稿記事およびアイキャッチ画像の変更はできません、編集メニューから入り修正します。修正後、更新ボタンをクリックすると修正が反映されます。

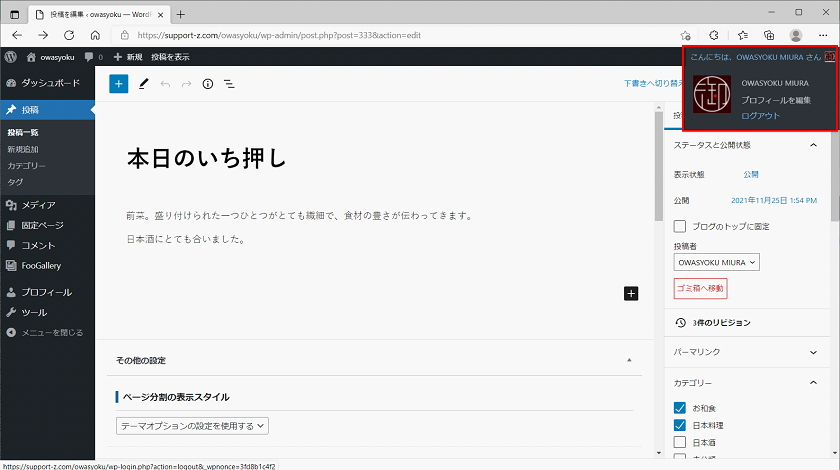
投稿操作を終了する場合、右上のプロフィール欄のログアウトをクリックします。

ログアウト後の画面になります。
以上で、WordPressの投稿操作は終わりです。

WordPressにログインしている状態から記載してます。
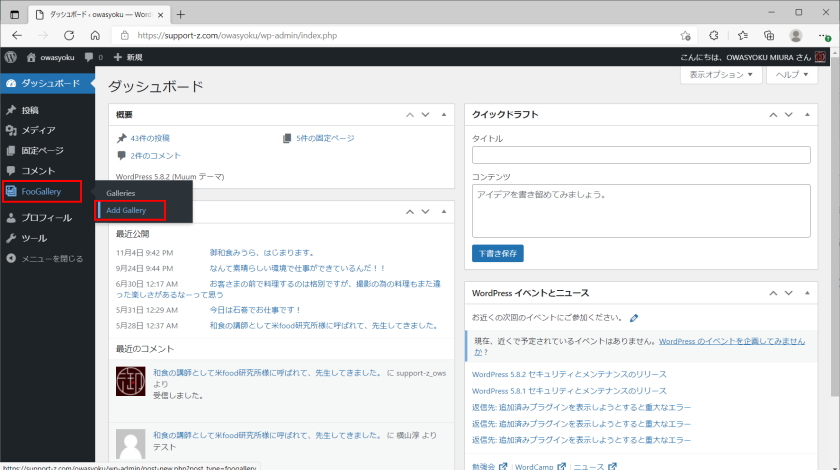
サイドメニューからFooGalleryのAddGalleryをクリックします。

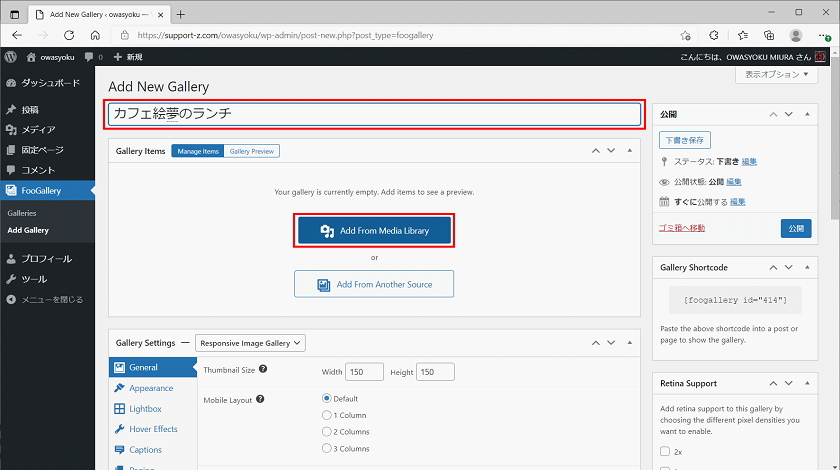
ギャラリー追加画面が表示されます。タイトルを入力しAdd From Media Libraryボタンをクリックします。
なお、ここで入力したタイトルはブログ上では表示されません。ギャラリー選択時の識別名称ですので、選択し易いタイトルをつけると良いでしょう。

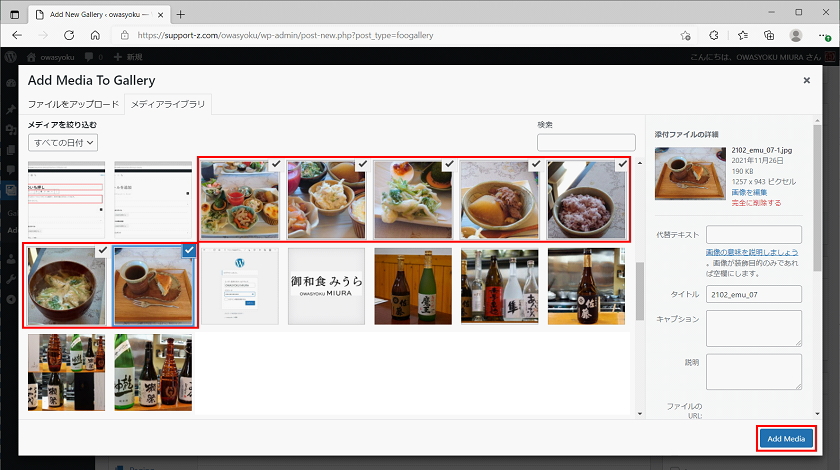
メディアライブラリからギャラリーに使う画像を選択し、Add Mediaボタンをクリックします。

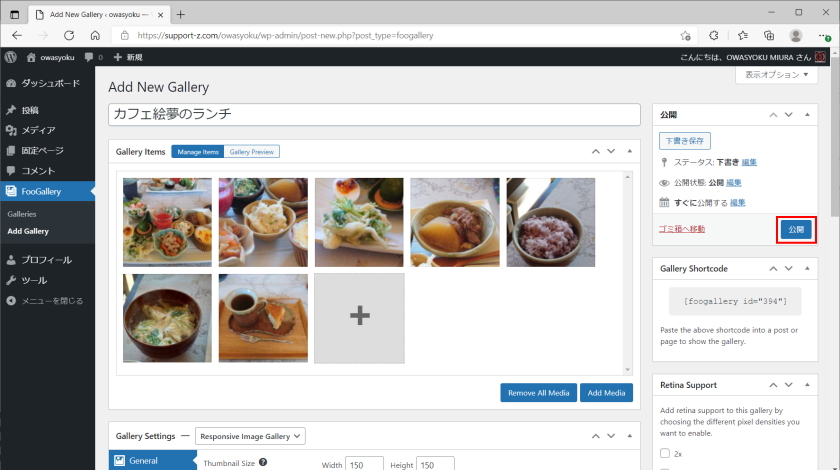
ギャラリーに画像が取り込まれました。画像の配置はドラッグ操作で自由に並べ替えできます。
配置を確認し、公開ボタンをクリックするとギャラリーに登録されます。

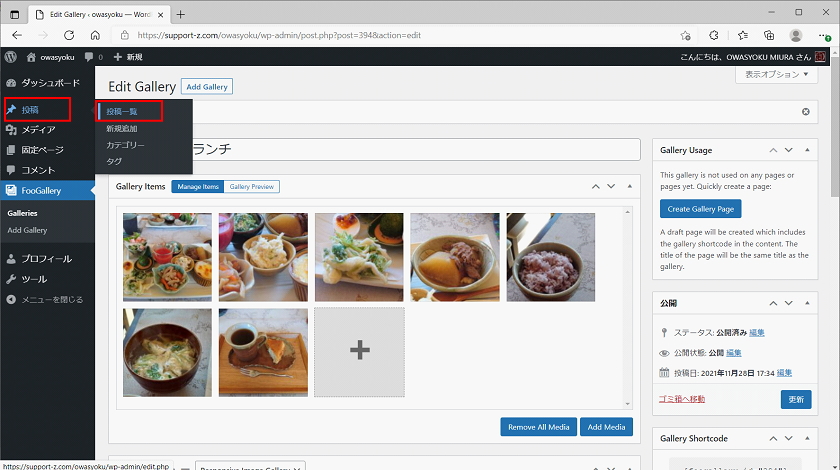
次に、サイドメニューから投稿の投稿一覧をクリックします。

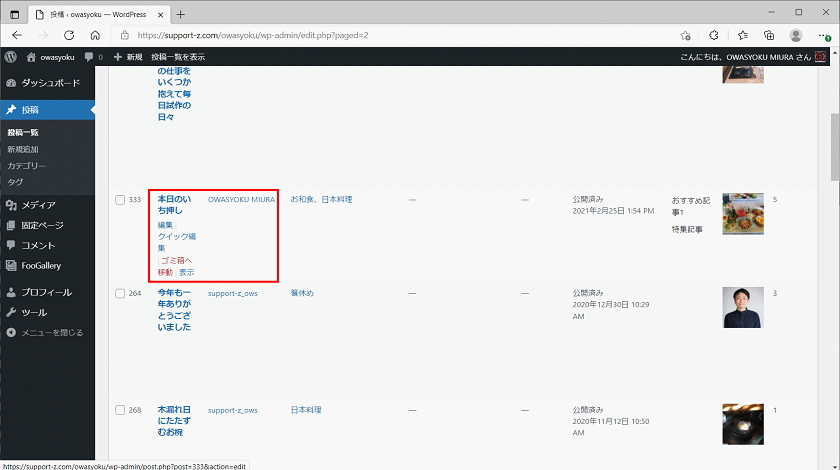
投稿一覧が公開日順に表示されます。一覧からギャラリーを追加する投稿を検索し、カーソルを当て編集をクリックします。

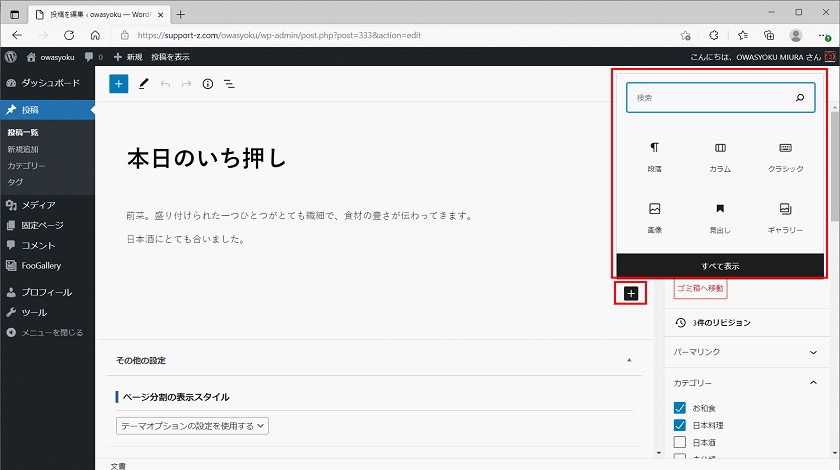
投稿画面のプラスボタンをクリックし、FooGalleryアイコンを探します。ボックス内にない場合、すべて表示をクリックします。

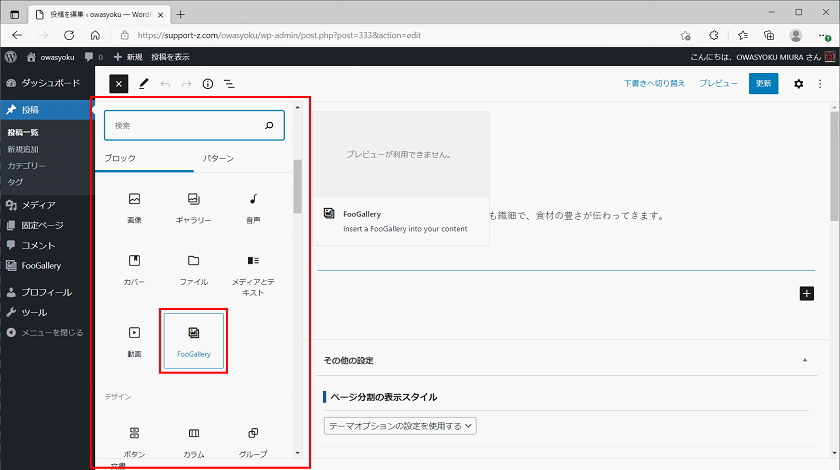
スクロールしながら、FooGalleryアイコンを探しクリックします。

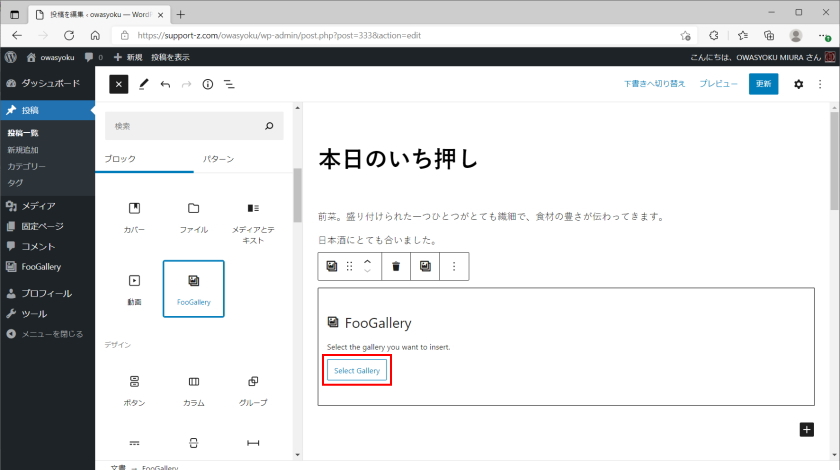
FooGalleryのボックスが追加されます。Select Galleryボタンをクリックします。

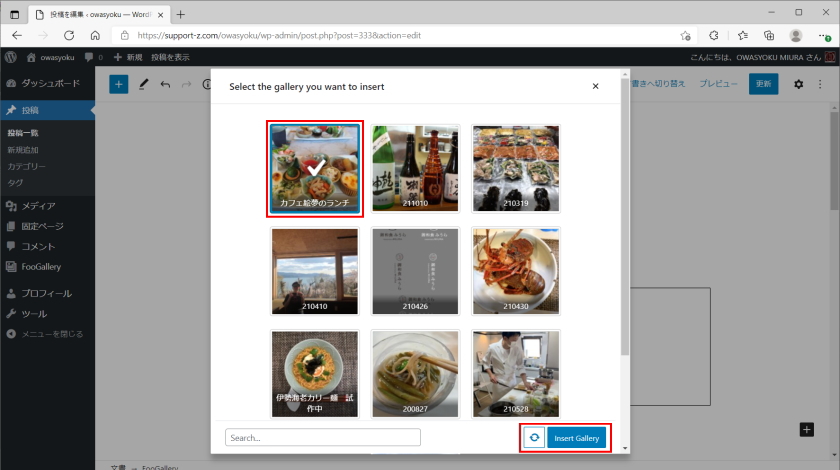
一覧から投稿に取りこむギャラリーをクリックし、Insert Galleryボタンをクリックします。

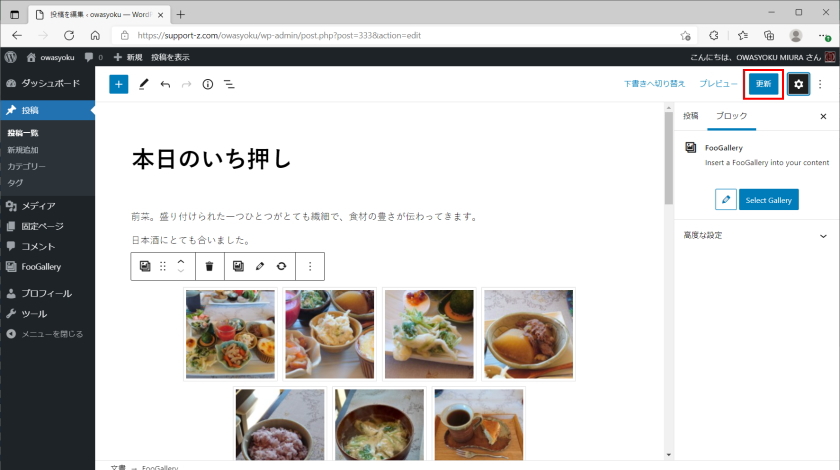
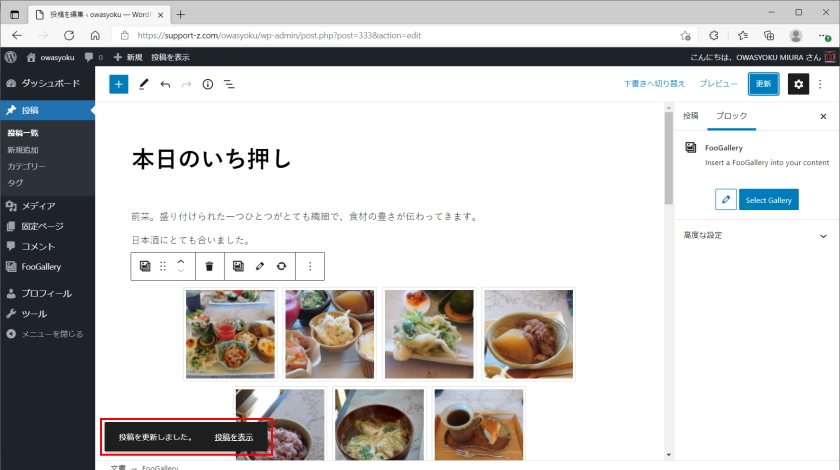
投稿画面にギャラリーが取り込まれます。内容確認し問題無ければ更新ボタンをクリックします。

投稿を表示をクリックし、プレビューします。

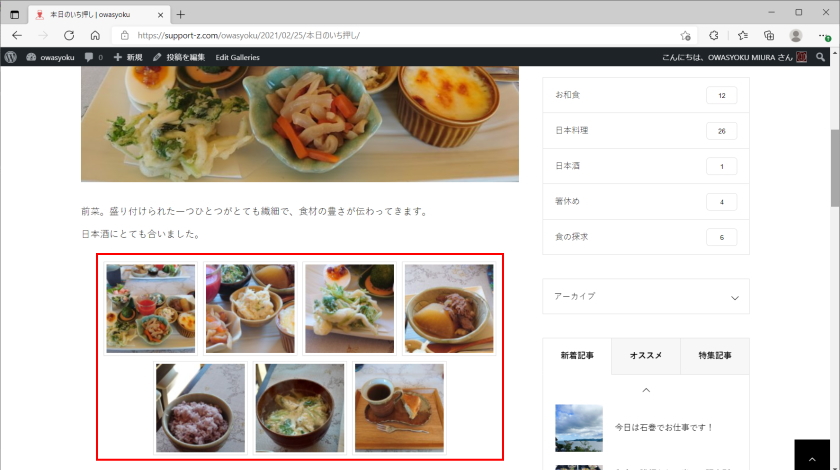
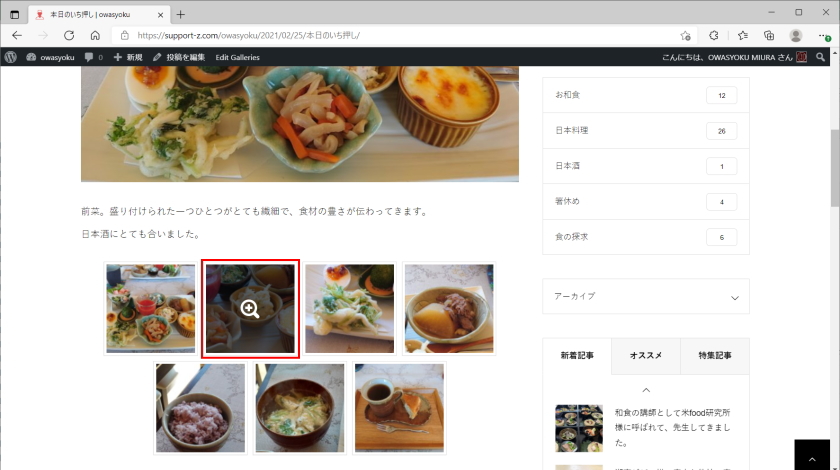
投稿画面にギャラリー画像がサムネイルとして取りこまれたことが確認できます。

サムネイル画像の一つをクリックします。

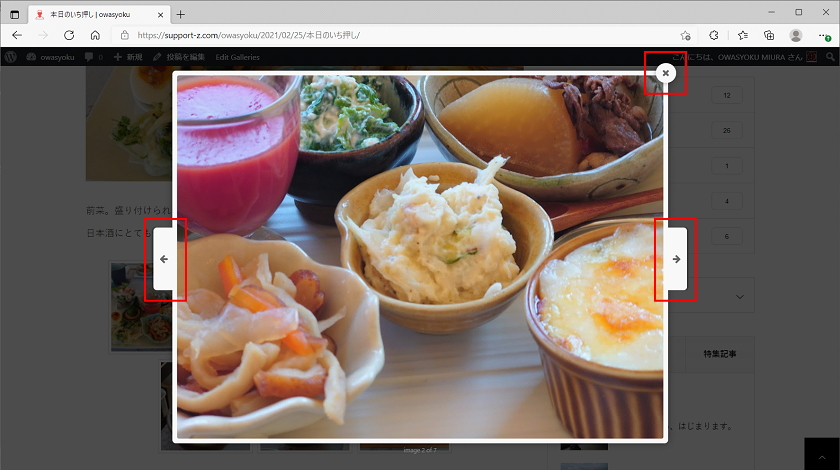
FooGalleryが表示されます。← → × などのタグが使えます。FooGalleryの欄外でクリックすると × と同様にFooGalleryを非表示します。

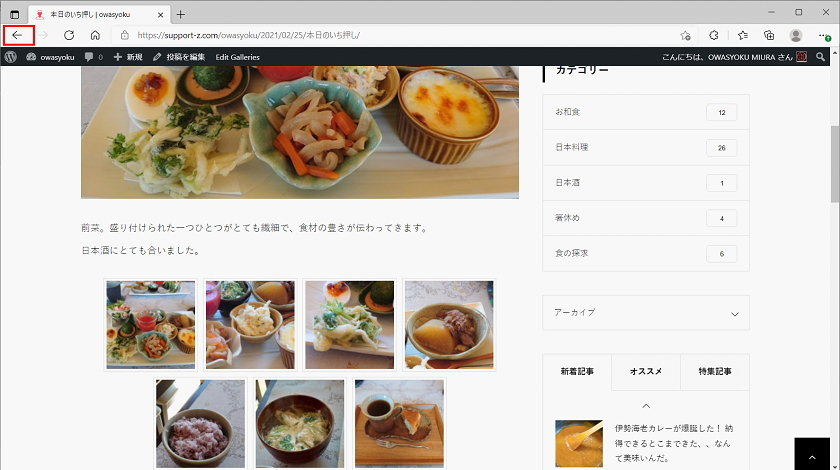
FooGalleryを非表示し、投稿画面にします。戻るボタンをクリックします。

投稿画面に戻りました。以上で、FooGalleryの操作説明は終わりです。